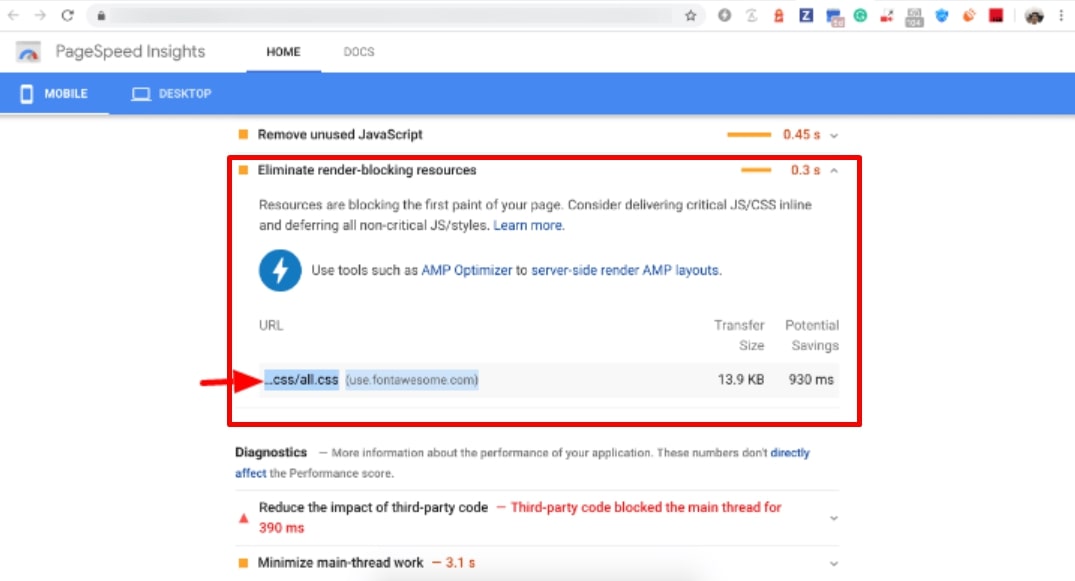
Là một nhà quản trị web (Webmaster), chắc hẳn chỉ số PageSpeed của website luôn là một trong những yếu tố bạn cần phải đặc biệt quan tâm. Và nếu bạn đã từng test pagespeed của website trên chính công cụ Google PageSpeed Insights thì có lẽ bạn sẽ không mấy xa lạ với cảnh báo “Eliminate render-blocking resources” tương tự như thế này:

Những dòng cảnh báo đỏ này có thể khiến bạn bối rối. Render blocking resources – loại bỏ các tài nguyên chặn hiển thị là gì và làm cách nào để loại bỏ tài nguyên chặn hiển thị này nhanh chóng. Bài viết này sẽ là câu trả lời cho bạn.
Cùng tôi tìm hiểu nhé!
Tài nguyên chặn hiển thị là gì?
Tài nguyên chặn hiển thị là các tệp file tĩnh quan trọng trong quá trình hiển thị trang của website, ví dụ như font chữ, HTML, CSS và JavaScript.
Khi trình duyệt truy cập vào một trang của website và gặp tài nguyên chặn hiển thị này, trình duyệt sẽ ưu tiên xử lý các tệp quan trọng của tài nguyên chặn hiển thị này trước. Sau đó, trình duyệt mới bắt đầu tải xuống phần còn lại của tài nguyên để hiển thị trên trang.
Tuy nhiên, các tài nguyên chặn không hiển thị (được tải sau) sẽ không làm trì hoãn việc hiển thị trên trang. Trình duyệt vẫn có thể tải chúng xuống một cách an toàn sau khi hiển thị các tài nguyên chặn hiển thị (render blocking resources) này trên trang.
Và vấn đề nằm ở đây. Không phải tất cả các tài nguyên mà trình duyệt cho là chặn hiển thị đều cần thiết cho thời gian phản hồi nội dung đầu tiên trên trang. Tất cả phụ thuộc vào đặc điểm riêng của từng trang khác nhau.
Do đó sẽ gây ra lỗi như hình ảnh tôi giới thiệu ở đầu bài viết. Vậy có phải URL nào bị gắn cờ là tài nguyên chặn hiển thị?
Cùng tôi tìm hiểu tiếp nào!
Cách xác định tài nguyên quan trọng trên trang
Bước đầu tiên để giảm sự ảnh hưởng của tài nguyên chặn hiển thị trên trang là bạn cần phải xác định rõ ràng tài nguyên nào thực sự quan trọng, tài nguyên nào không.
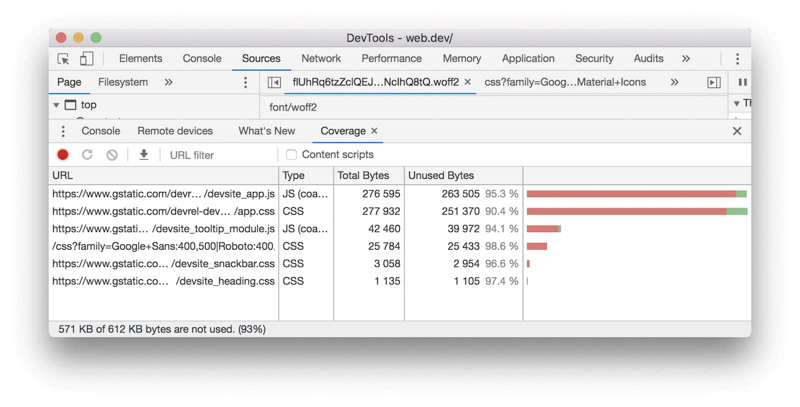
Bạn có thể sử dụng công cụ DevTools của Chrome, mở tab Coverage để xác định thẻ CSS và Javascript không quan trọng và loại bỏ.
Cách 1: Mở công cụ DevTools kiểm tra thẻ CSS
Click chuột phải vào bất kỳ vị trí trên trang, chọn Inspect hoặc bấm tổ hợp phím tắt Command + Option + C (đối với Mac) hoặc Control + Shift + C (đối với Windows, Linux, Chrome OS).
Cách 2: Mở công cụ DevTools kiểm tra thẻ Javascript
Sử dụng tổ hợp phím tắt Command + Option + J (đối với Mac) hoặc Control + Shift + J (đối với Windows, Linux, Chrome OS).
Sau khi load trang, tab Coverage sẽ thông báo cho bạn dung lượng code đã sử dụng và các code đã được load trên trang:

Bạn có thể giảm dung lượng của trang bằng cách chỉ tải code và các thẻ style mà bạn cần. Nhấp vào các URL hiển thị trên bảng Source để dò tìm các file:
Các thẻ style trong file CSS và code Javascript sẽ được đánh dấu theo 2 màu sắc chính:
- Xanh lá (quan trọng): Các thẻ style này được yêu cầu cho lần phản hồi nội dung đầu tiên trên trang. Các thẻ code này vô cùng quan trọng cho chức năng chính của trang web.
- Đỏ (không quan trọng): Các thẻ style này không hiển thị ngay lập tức trên nội dung trang, không được sử dụng để hỗ trợ cho chức năng chính của trang web.
Cách 3: Cách tìm tài nguyên chặn hiển thị bằng Google PageSpeed Insight
Bạn có thể tìm ra các lỗi tài nguyên chặn hiển thị thông qua việc kiểm tra tốc độ trang web bằng Google PageSpeed Insight qua các bước sau đây:
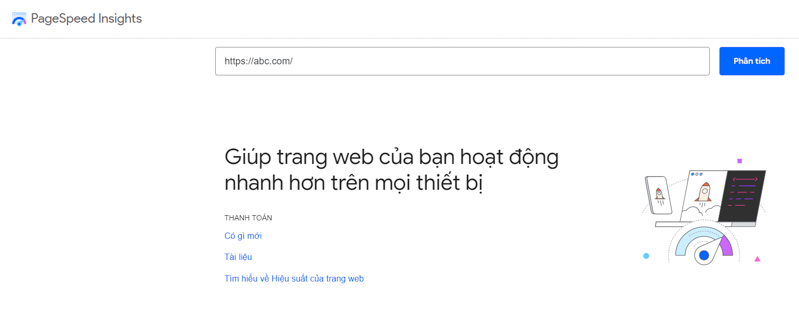
Bước 1: truy cập vào Google PageSpeed Insight https://pagespeed.web.dev/ và dán URL website:

Bước 2: Click vào phân tích để nhận kết quả báo cáo

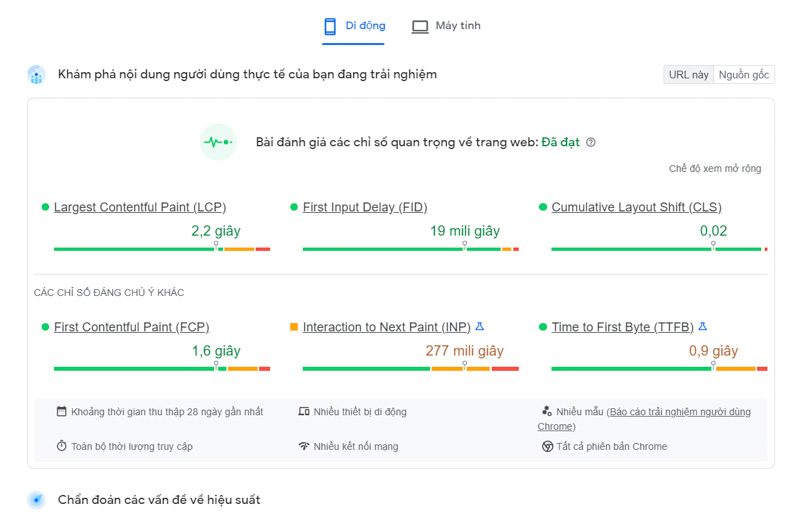
Xuất hiện gợi ý từ Google đối với việc loại bỏ tài nguyên chặn hiển thị. Nếu bạn cũng có đề xuất này thì bạn nên loại bỏ các tài nguyên chặn hiển thị để tối ưu tốc độ website cách tốt nhất.
Sau khi đã xác định được các nguồn tài nguyên quan trọng trên trang, đã đến lúc bạn tìm cách để xóa bỏ nó rồi đấy. Có 6 cách cơ bản giúp bạn loại bỏ hoặc giảm số lượng và sự ảnh hưởng của tài nguyên chặn hiển thị. Để tôi hướng dẫn chi tiết!
6 Cách loại bỏ tài nguyên chặn hiển thị WordPress 2022
Về cơ bản, nếu giảm số lượng tài nguyên chặn hiển thị, bạn có thể rút ngắn chặng đường hiển thị các tài nguyên quan trọng trên trang. Đồng thời, bạn có thể giảm thời gian tải trang rất nhiều. Từ đó, có thể nâng cao trải nghiệm người dùng trên trang và tối ưu hóa công cụ tìm kiếm (SEO).
1. Không thêm thẻ CSS theo quy luật @import
Bạn có thể thêm thẻ CSS vào trang bằng cách:
- Chèn thẻ <link rel=”stylesheet”> vào file HTML
- Thêm luật @import vào file CSS
Mặc dù luật @import giúp cho file HTML gọn gàng hơn, tránh mã code thừa và cho phép bạn giữ toàn bộ các dependencies biên dịch file CSS ở cùng một nơi. Tuy nhiên đó không phải là một sự lựa chọn khôn ngoan trong việc trình bày/ hiển thị.
Luật @import cho bạn nhập file CSS từ các Stylesheet khác nhưng cách này sẽ khiến cho trình duyệt xử lý file CSS chậm hơn bởi vì nó phải tải tất cả các file được nhập vào.
Cho đến khi quá trình này diễn ra thì quá trình hiển thị vẫn bị chặn.
Nếu bạn muốn thêm nhiều file CSS cho trang web cho mình, bạn có thể dùng thẻ <link> hoặc dùng các công cụ nén/ rút gọn file để gộp các file CSS lại.
Bạn cần thêm yếu tố <link> vào thẻ <head> của page HTML tương tự như cách sau:

2. Sử dụng thuộc tính media cho thẻ CSS điều kiện
Các trình duyệt mặc định xem toàn bộ các file CSS là các tài nguyên chặn hiển thị. Tuy nhiên nếu thêm thuộc tính media vào thẻ <link>, bạn có thể thông báo cho trình duyệt về sự tồn tại của file CSS có điều kiện.
File CSS có điều kiện chỉ được áp dụng trong những trường hợp nhất định. Như: cao/ thấp hơn kích thước viewport (thẻ meta viewport cho biết giao diện website hiển thị trên từng thiết bị/ khung hình).
Với thuộc tính meta, bạn có thể xác định điều kiện của từng thiết bị riêng biệt đối với file CSS.
Ví dụ cụ thể:
Và bạn có thể sử dụng bất kỳ giá trị nào cho media query trong file CSS để xử lý vấn đề hiển thị cho từng giao diện thiết bị.
Có thể hơi khó hiểu với bạn. Nhưng đừng lo lắng, ở bên dưới tôi có lấy ví dụ cho bạn dễ hiểu hơn.
<link href=”print.css” rel=”stylesheet” media=”print”>
<link href=”large.css” rel=”stylesheet” media=”screen and (min-width: 1500px)”>
<link href=”mobile.css” rel=”stylesheet” media=”screen and (max-width: 600px)”>Mặc dù các file này vẫn được tải trên toàn bộ các thiết bị nhưng chúng sẽ trở thành tài nguyên chặn không hiển thị nếu không đáp ứng đúng điều kiện trong thẻ CSS.
Và tất nhiên, các thẻ này vẫn là tài nguyên chặn hiển thị nếu đáp ứng đúng điều kiện.
Ví dụ tiếp theo:
Để tôi lấy ví dụ cho bạn dễ hiểu. Thẻ Stylesheet mobile.css ở ví dụ trên sẽ trở thành tài nguyên chặn hiển thị trên thiết bị mobile với độ rộng viewport tối đa là 600px. Nhưng nếu đối với thiết bị có độ rộng Viewport lớn hơn 600px thì thẻ stylesheet mobile.css ở ví dụ trên sẽ lại trở thành tài nguyên chặn không hiển thị.
Giờ chắc dễ hiểu hơn chút rồi đúng không?
Nếu bạn có file CSS sẵn chỉ dành cho một hoặc một vài Queries, hãy giải nén tất cả các luật @media và lưu chúng thành các file riêng biệt bằng plugin PostCSS.
Thủ thuật tối ưu hiển thị này được gọi là phân tách code. Mặc dù cách phân tách code này thược được nhắc đến trong Conjunction với JavaScript nhưng bạn cũng có thể phân tách các file CSS lớn hơn. Hoặc cũng có thể load từng file riêng nếu bạn cần rút ngắn thời gian tải các tài nguyên hiển thị quan trọng và giảm thời gian tải trang đầu tiên.
3. Sử dụng thuộc tính defer và async để loại bỏ thẻ JavaScript chặn hiển thị
File JavaScript được thêm vào thẻ <head> của trang web luôn bị các trình duyệt mặc định xem là các tài nguyên chặn hiển thị.
Bạn có thể xóa chúng ra khỏi quá trình hiển thị các tài nguyên quan trọng bằng cách:
Chèn thẻ <script> ngay trước khi đóng thẻ </body> thay vì là thẻ <head> như thông thường.
Trong trường hợp này, các trình duyệt sẽ bắt đầu tải file JavaScript sau khi đã hoàn tất tải toàn bộ code HTML. Tuy nhiên, bởi vì JavaScript được tải sau nên các yếu tố được tải bởi nó như ads, hiệu ứng, chức năng động, … cũng sẽ được tải sau. Đặc biệt nếu file JavaScript càng dài thì chắc bạn phải đợi dài cổ để tải được cả trang web rồi.
Và chắc chắn vấn đề này sẽ gây ra vấn đề kết nối chậm, ảnh hưởng xấu đến trải nghiệm của người dùng.
Thuộc tính Defer và Async:
Thuộc tính defer và async của thẻ <Script> là giải pháp cho vấn đề này. Cả 2 thuộc tính này đều là thuộc tính Boolean – thuộc tính cho các phép so sánh và điều kiện trong JavaScript.
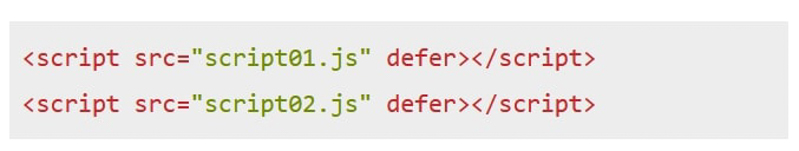
Các thuộc tính này khiến <script> được chèn vào thẻ <head> của trang web chặn không hiển thị. Và thuộc tính defer chỉ dẫn cho trình duyệt tải thẻ <script> để trình duyệt không chặn quá trình hiển thị trên trang.

Chẳng hạn như ví dụ trên, thẻ <script> defer cho phép tải theo thứ tự, chỉ khi thiết lập nondefer thì thẻ script được hiển thị theo mặc định. Với trường hợp này, script01.js sẽ được thực thi đầu tiên cho dù bất kỳ file script nào được load trước. Và bạn không thể thêm thuộc tính defer vào thẻ script inline (nội tuyến), thuộc tính chỉ hoạt động khi chèn vào thẻ Script External (ngoại tuyến) ở nơi thẻ script dùng thuộc tính SRC.
Bên cạnh đó, thuộc tính ASYNC lại thông báo cho trình duyệt rằng thẻ script hoàn toàn độc lập với trang web. Trình duyệt sẽ tải thẻ script và xem nó như là tài nguyên chặn không hiển thị giống như <script> defer. Tuy nhiên, thuộc tính ASYNC này khác ở chỗ, nó không quy định thứ tự tải như thuộc tính defer. Do vậy, thuộc tính này sẽ thực thi bất kỳ khi nào hoàn tất tải xong trang web.
Ví dụ:

Đối với trường hợp này, tôi không chắc là thẻ script nào script03.js hay script04.js sẽ được tải trước. Nó không phụ thuộc vào tốc độ tải thẻ script nhanh hay chậm. Bạn nên nhớ rằng, thẻ <script> chứa thuộc tính ASYNC nằm riêng biệt vì vậy thứ tự tải file sẽ hoàn toàn không bị ảnh hưởng.
Nếu thứ tự tải file quan trọng cho quá trình hiển thị trên trang, bạn nên sử dụng thuộc tính defer cho thẻ script.
Và nếu bạn có các thẻ script bên thứ 3 riêng biệt như ads, tracking dữ liệu và các thẻ script phân tích dữ liệu, hãy sử dụng thuộc tính ASYNC cho thẻ script của mình. Ví dụ công cụ Google Analytics thường đề xuất thêm thuộc tính ASYNC vào thẻ script khi tải trang trên trình duyệt.
4. Nén hoặc gộp file CSS và JavaScript
Bên cạnh việc loại bỏ các file CSS và JavaScript không cần thiết trong quá trình hiển thị các yếu tố quan trọng trên trang, bạn có thể nén hoặc gộp cả tài nguyên chặn hiển thị và chặn không hiển thị trên trang.
Ví dụ, bạn có thể gộp các file có cùng quy luật tải giống nhau và nén các file tách rời. Bởi vì các file đã được nén sẽ nhẹ hơn và việc gộp file đồng nghĩa với việc có ít file hơn trong quá trình hiển thị các yếu tố quan trọng trên trang. Việc hiển thị trang đầu tiên sẽ hoàn thành sớm hơn.
Thêm vào đó, quá trình này sẽ tốn ít thời gian để tải các tài nguyên chặn không hiển thị.
Thực tế có khá nhiều công cụ có sẵn giúp bạn nén hoặc gộp file như: Minify, CSS Minifier, Minify Code và PostCSS.
Và bạn cũng có thể kết hợp sử dụng cả công cụ webpack, Parcel, Rollup cùng với chức năng nén, gộp, phân tách để có thể nhanh chóng giảm số lượng tài nguyên chặn hiển thị.
5. Tải font chữ tùy chỉnh theo vị trí
Bởi vì các font chữ tùy chỉnh được gọi từ thẻ <head> của trang web nên chúng cũng được xem là tài nguyên chặn hiển thị. Ví dụ:
<link href="https://fonts.googleapis.com/css2?family=Lato&display=swap" rel="stylesheet">Bạn có thể giảm ảnh hưởng của các font chữ tùy chỉnh này hiển thị ở đầu trang bằng cách thêm yếu tố vị trí hơn là lấy dữ liệu từ CDN (Content Delivery Network) như Google CDN chẳng hạn. Người tạo ra font chữ thường thêm nhiều luật @font-face mà bạn không thực sự cần dùng.
Ví dụ 1:
Google Font thêm luật @font-face cho tất cả các mẫu ký tự như chữ Latinh, chữ Cyril, tiếng Trung, tiếng Việt, … Khi file CSS của bạn được thêm vào với thẻ <link> với luật @font-face cho 7 mẫu ký tự khác nhau nhưng bạn chỉ muốn dùng một mẫu ký tự (như Latin chẳng hạn). Tuy nhiên, Google Font không tải toàn bộ các file font chữ này cho tất cả các mẫu ký tự, chúng chỉ thêm các luật @font-face vào file CSS.
Nếu bạn thêm font chữ theo từng địa điểm, bạn có thể nén file CSS liên quan đến font chữ hoặc gộp các file này lại với nhau cho file CSS của bạn. Bằng cách này, bạn có thể sử dụng công cụ Google Web Fonts Helper để tạo luật @font-face cho Google Fonts một cách nhanh chóng.
Ví dụ 2:
Mẫu bên dưới là tất cả những gì bạn cần thêm vào, kể cả @font-face Lato ở thể thông thường (Regular).
/* lato-regular – latin */
@font-face {
font-family: ‘Lato’;
font-style: normal;
font-weight: 400;
font-display: swap;
src: local(‘Lato Regular’), local(‘Lato-Regular’),
url(‘../fonts/lato-v16-latin-regular.woff2’) format(‘woff2’),
url(‘../fonts/lato-v16-latin-regular.woff’) format(‘woff’);
}Tuy nhiên, bạn nên lưu ý một chút. Công cụ Google Web Fonts Helper sẽ không thêm luật font-display: swap cho bạn. Cái này tôi tự bổ sung thêm.
Bằng cách sử dụng font-display với giá trị swap, bạn có thể chỉ dẫn cho trình duyệt nhanh chóng dùng font chữ hệ thống và tráo đổi với font chữ tùy chỉnh khi trình duyệt đang tải.
Quy luật này cũng được thêm vào khi bạn kéo font chữ từ CDN của Google. Phương pháp này sẽ giúp bạn tránh trường hợp phần chữ không hiển thị trên trang trong khi font chữ tùy chỉnh vẫn đang tải.
Khi bạn tải font chữ theo từng địa điểm, bạn hãy đảm bảo rằng bạn đang nén định dạng font chữ trên trình duyệt như WOFF hay WOFF2.
Lưu ý:
Các file nhẹ hơn cũng sẽ làm giảm ảnh hưởng xấu của các tài nguyên chặn hiển thị. Do vậy, bên cạnh việc tạo luật @font-face, Google Web Fonts Helper cũng sẽ cho bạn tải các file zip chứa toàn bộ các định dạng font chữ mà bạn cần đấy.
6. Dùng plugin giúp xóa javascript chặn hiển thị WordPress
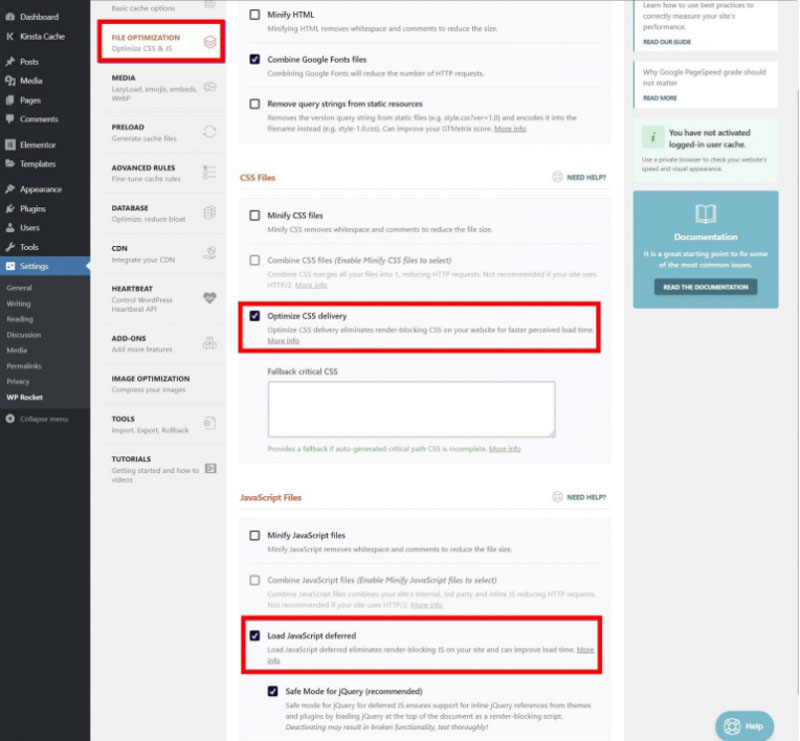
Loại bỏ tài nguyên chặn kết xuất với WP Rocket
Trong WordPress, WP Rocket là một Plugin có hiệu năng và bộ nhớ đệm cao cấp, được dùng để thực hiện tối đa công suất WordPress như: loại bỏ tài nguyên CSS, JS,…Đây là cách loại bỏ Javascript và CSS chặn hiển thị đơn giản và hiệu quả.

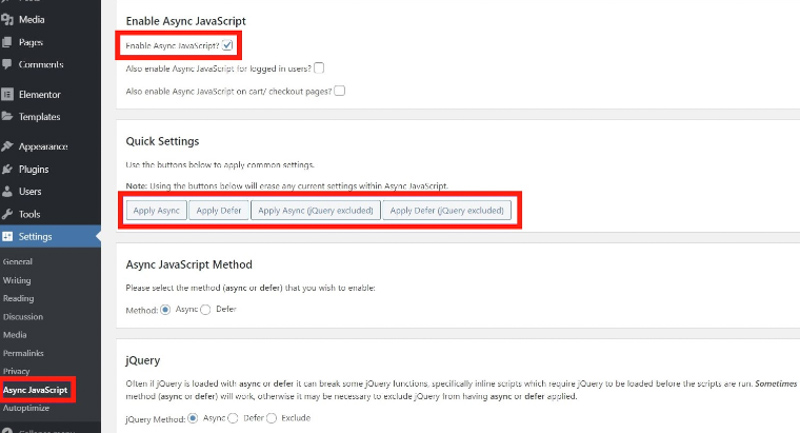
Loại bỏ tài nguyên chặn hiển thị với Autoptimize + Async
Đây là công cụ bao gồm tất cả enqueued Javascript và CSS. Hai công cụ này tạo các tệp CSS và Javascript rút gọn, tiếp đến là cung cấp các bản sao bộ nhớ đệm cho trang web ở dạng async hoặc defer.
Sau khi đã cài đặt cả hai Plugin =, đi tới Setting -> Async Javascript:
- Bật Async JavaScript ở phía trên cùng.
- Chọn giữa áp dụng Async và áp dụng Trì hoãn trong cài đặt

Kết luận
Trên đây là toàn bộ kiến thức về cách loại bỏ các tài nguyên chặn hiển thị từ khái niệm tài nguyên chặn hiển thị là gì và các thủ thuật giúp bạn loại bỏ hoặc giảm số lượng tài nguyên chặn hiển thị trên trang để tối ưu tốc độ tải trang PageSpeed cho website của bạn.
Nếu vẫn chưa biết cách, hãy nộp đơn làm thực tập sinh WordPress vào GTV ngay!
Nếu có bất kỳ thắc mắc, comment bên dưới bài viết nhé!
Chúc bạn thành công!