Theo Kinsta, WordPress là công cụ tạo và quản lý website phổ biến nhất trên thế giới, chiếm 34% tất cả các trang web trên internet.
Nếu bạn đang đọc bài viết này, đồng nghĩa rằng bạn cũng sở hữu một website WordPress và muốn tối ưu nó, đúng chứ?
Có đến 40% người dùng rời khỏi một trang web vì nó tải trang lâu hơn 3 giây. Làm cách nào để giữ lại 40% khách hàng tiềm năng này ở lại website của bạn? Hãy đọc ngay Hướng dẫn 15 Cách tăng tốc WordPress hiệu quả ngay sau đây.
Nhưng trước đó, hãy cùng tôi tìm hiểu 5 nguyên nhân phổ biến khiến cho tốc độ website WordPress bị chậm.
Nguyên nhân dẫn đến tốc độ website WordPress bị chậm
Dữ liệu nhiều, hình ảnh lớn
Một người mang vác hành lý cồng kềnh tất nhiên sẽ không thể chạy nhanh như những người biết tối giản đồ đạc trên mình.
Trong các bài viết hướng dẫn xử lý lỗi SEO On-page, SEO technical tôi đều sẽ nhắc đến việc tối ưu kích thước hình ảnh để tăng tốc WordPress. Càng chứa nhiều hình ảnh kích thước lớn, website tải càng chậm.
Cài đặt quá nhiều Plugin
Cái gì nhiều quá cũng không tốt, đúng chứ? 🙂
Mặc dù plugin cung cấp thêm nhiều tính năng mới cho website một cách đơn giản như bảo mật, lưu trữ, tối ưu,… nhưng có quá nhiều plugin, website bạn phải chạy rất nhiều tác vụ của plugin rồi mới hiển thị được nội dung cần thiết.
Bên cạnh đó, các plugin phiên bản cũ cũng gây ảnh hưởng đến tốc độ tải web bởi vì chúng thường nặng và hiệu suất không cao, nhiều lỗi.

Sử dụng các Widget bên ngoài
Các widget bên ngoài tức là những widget không mặc định trên wordpress, chúng có thể làm chậm website vì phải thông qua bên thứ 3 khi hoạt động.
Lượng truy cập cao cùng thời điểm
Có 2 nguyên nhân tạo nên lượng truy cập cao bất thường.
Hoặc là nhiều khách hàng truy cập vì “mùa cao điểm” như mùa sale, mặt hàng hot,… Nếu website WordPress của bạn không đủ CPU và RAM để xử lý tác vụ từ lượng người truy cập cao dễ dẫn đến tình trạng chậm, lag, thậm chí “không thể truy cập”. Đây là tình trạng lỗi tải WordPress hay gặp nhất.
Hoặc là web bạn đang bị đối thủ tấn công DDos/Botnet, khiến traffic cao đột ngột và gây ra lỗi web.
Chưa cập nhật WordPress hay tối ưu theme
Đúng vậy, WordPress cũng cần được cập nhật thường xuyên để đảm bảo hiệu suất hoạt động. Dù phiên bản mới không chắc chắn 100% hoàn hảo nhưng phiên bản cũ luôn nhiều lỗi hơn, nặng hơn, ảnh hưởng trải nghiệm người dùng.
Theme cũng tương tự, tối ưu theme giúp tăng tốc WordPress đáng kể.
Nhưng tăng tốc WordPress bằng cách nào? Xem ngay phần hướng dẫn dưới đây!
15 cách tăng tốc website wordpress hiệu quả
Lưu ý trước với bạn rằng, 15 cách này không được sắp xếp theo mức độ quan trọng hoặc bất kỳ tiêu chí nào, tôi chỉ tập hợp mọi thứ tôi đã học được về cách tăng tốc tải trang WordPress và liệt kê tất cả ở đây.
- Chọn một máy chủ tốt
- Bắt đầu với theme hoặc framework chuẩn
- Sử dụng plugin bộ nhớ đệm (caching plugin) hiệu quả
- Sử dụng mạng phân phối nội dung (CDN)
- Tối ưu hóa hình ảnh một cách tự động
- Cải thiện hóa trang chủ
- Tối ưu hóa cơ sở dữ liệu WordPress của bạn
- Tắt bớt hot link trên bài bạn
- Thêm tiêu đề hết hạn vào nguồn tĩnh
- Điều chỉnh hình ảnh Gravatar
- Thêm LazyLoad vào hình ảnh của bạn
- Kiểm soát số lượng bản sửa đổi bài đăng được lưu trữ
- Tắt pingbacks và trackbacks
- Thay thế PHP bằng HTML tĩnh, khi cần thiết
- Sử dụng CloudFlare

Dù bạn áp dụng hết 15 cách này hay chỉ tạm thời thử 1 vài cách dễ làm trước thì vẫn có những hiệu quả tăng tốc WordPress nhất định. Cùng xem nhé!
1. Tăng tốc độ load website wordpress bằng cách chọn một máy chủ tốt
Một máy chủ tốt giống như một “móng nhà” vững chãi cho website.
Các máy chủ chất lượng sẽ đi cùng giá thành cao một chút, thế nhưng mức giá ấy hoàn toàn xứng đáng nếu máy chủ giúp website của bạn chạy mượt mà, hạn chế lỗi tối đa cùng back-end dễ sử dụng.
Hơn nữa, hãy lựa chọn các bên cung cấp dịch vụ lưu trữ đặt khách hàng lên hàng đầu, luôn sẵn sàng tư vấn và hỗ trợ bạn mỗi khi cần, đặc biệt là thông thạo các kiến thức chuyên sâu về WordPress. Như vậy bạn sẽ đỡ lo lắng khi gặp vấn đề bất kỳ.
2. Bắt đầu với theme hoặc framework chuẩn
Một bộ khung đơn giản sẽ tối giản hóa các tác vụ mà website phải chạy, tăng tốc quá trình thu thập dữ liệu. Tuy nhiên cũng cần cẩn thận với các theme tối giản quá mức nhé, chúng sẽ không đáp ứng được nhiều tính năng cơ bản mà cuối cùng rồi bạn sẽ phải đổi qua theme mới.
Theo kinh nghiệm của tôi, theme cao cấp tải nhanh nhất là Focus, dễ dàng tùy chỉnh, phù hợp nếu bạn mới làm quen với WordPress.
Theme cao cấp tất nhiên sẽ tốn phí mà không chắc sẽ tốt hơn các theme miễn phí. Thế nhưng theme trả phí sẽ an toàn hơn cho website, giữ được tính tương thích qua mỗi lần cập nhật và có thể tùy chỉnh với nhiều plugin khác.
Một theme tốt sẽ có framework cực kỳ vững chắc, không làm web chậm lại với các plugin thừa hoặc các chỉnh sửa tùy biến. Nếu bạn mua theme cao cấp, hãy chọn theme có framework hoặc ít ra cũng có lượng người dùng lớn để được hỗ trợ và cập nhật liên tục.

3. Sử dụng plugin bộ nhớ đệm (caching plugin) hiệu quả
Các plugin WordPress rõ ràng là khá hữu ích, nhưng các plugin tốt nhất luôn thuộc danh mục bộ nhớ đệm, vì chúng cải thiện đáng kể thời gian tải trang và trên hết, tất cả đều miễn phí và dễ sử dụng.
Bộ nhớ đệm là tập hợp dữ liệu được lưu trữ tạm thời để truy cập nhanh khi có yêu cầu.
WordPress là một hệ thống quản lý nội dung trực tuyến. Điều này có nghĩa là mỗi khi người dùng truy cập trang web, WordPress sẽ tìm nạp thông tin từ cơ sở dữ liệu rồi chạy một số bước khác trước khi trang web được gửi đến trình duyệt của người dùng.
Điều này làm cho trang web tải chậm hơn khi có nhiều người dùng truy cập nó cùng một lúc. Bộ nhớ đệm cho phép trang web WordPress của bạn bỏ qua rất nhiều bước. Thay vì thực hiện toàn bộ quá trình tạo trang mỗi lần, plugin bộ nhớ đệm của bạn tạo một bản sao của trang sau lần tải đầu tiên và sau đó cung cấp phiên bản đã lưu trong bộ nhớ cache đó cho mọi người dùng tiếp theo.
Bạn đã thấy tầm quan trọng của caching plugin tăng tốc website wordpress rồi chứ?
5 plugin bộ nhớ đệm tôi đề xuất là:
- WP Rocket
- W3 Total Cache
- WP Super Cache
- Sucuri Firewall
- Built-in Cache Plugins từ Hosting
4. Sử dụng mạng phân phối nội dung (CDN)
Về cơ bản, CDN hoặc mạng phân phối nội dung, lấy tất cả các tệp tĩnh mà bạn có trên trang web của mình (như CSS, Javascript, hình ảnh,..) và cho phép khách truy cập tải xuống nhanh nhất có thể bằng cách phân phát tệp trên các máy chủ gần họ nhất.
Cá nhân tôi sử dụng Mạng phân phối nội dung StackPath trên các trang web WordPress của mình, vì tôi thấy rằng chúng có giá cả hợp lý nhất và bảng điều khiển của chúng rất đơn giản để sử dụng (và đi kèm với video hướng dẫn thiết lập, chỉ mất vài phút) .

Có một plugin tên là Free-CDN hứa hẹn sẽ làm được điều tương tự, mặc dù tôi chưa thử nghiệm. Bạn có thể tìm và xem qua nhé!
5. Hình ảnh được tối ưu một cách tự động
Yahoo! có một trình tối ưu hóa hình ảnh gọi là Smush.it sẽ giảm đáng kể kích thước tệp của hình ảnh, đồng thời không làm giảm chất lượng.
Tuy nhiên nếu bạn ngồi cặm cụi giảm kích thước mọi hình ảnh sẽ khá khó khăn và vô cùng tốn thời gian.
May mắn thay, có một plugin miễn phí, tuyệt vời mang tên WP-SmushIt sẽ thực hiện quá trình này cho tất cả các hình ảnh một cách tự động khi bạn tải ảnh lên. Không có lý do gì để không cài đặt cái này cả. 😉 Hoạt động tốt với cả người dùng Mac nhé!
6. Cải thiện, tối ưu hóa trang chủ
Đây không phải là một việc mà thực sự là một vài điều đơn giản mà bạn có thể làm để đảm bảo rằng trang chủ của bạn tải nhanh chóng, đây có thể là phần quan trọng nhất của trang web của bạn vì mọi người sẽ truy cập vào đó thường xuyên nhất.
Những điều bạn có thể làm bao gồm:
- Hiển thị đoạn trích thay vì bài đăng đầy đủ
- Giảm số lượng bài đăng trên trang (tôi thích hiển thị từ 5-7)
- Xóa các tiện ích chia sẻ không cần thiết khỏi trang chủ (chỉ đưa chúng vào bài viết)
- Xóa các plugin và tiện ích không hoạt động mà bạn không cần
- Càng ít càng tốt. Độc giả ở đây vì nội dung, không phải 8.000 vật dụng trên trang chủ
Nhìn chung, một thiết kế trang chủ gọn gàng và tập trung sẽ giúp trang của bạn không chỉ trông đẹp mà còn tải nhanh hơn.

7. Tối ưu hóa cơ sở dữ liệu WordPress của bạn
Tối ưu hóa nghe hơi kiểu thủ công tẻ nhạt, cực kỳ nhàm chán, thế nhưng…
Bạn chỉ cần sử dụng plugin WP-Optimize để thực hiện dễ dàng công cuộc tối ưu hóa database trên WordPress.
Plugin này cho phép bạn thực hiện chỉ một tác vụ đơn giản: tối ưu hóa tất cả cơ sở dữ liệu như spam, đăng các bản sửa đổi, bản nháp, bảng, v.v.. để giảm chi phí tối ưu chúng xuống.
Tôi cũng muốn giới thiệu plugin WP-DB Manager, có thể lên lịch ngày để tối ưu hóa cơ sở dữ liệu.
8. Tắt bớt hot link trên bài bạn
Hot link – Liên kết nóng xảy ra khi các trang web khác liên kết trực tiếp đến các hình ảnh trên trang web của bạn từ các bài báo của họ làm cho máy chủ của bạn tải ngày càng nặng. 🙁
Điều này có thể tăng lên khi ngày càng có nhiều người “chôm” bài đăng của bạn hoặc trang web của bạn (và đặc biệt là hình ảnh) trở nên phổ biến hơn, điều này phải làm nếu bạn thường xuyên tạo hình ảnh tùy chỉnh cho trang web của mình.
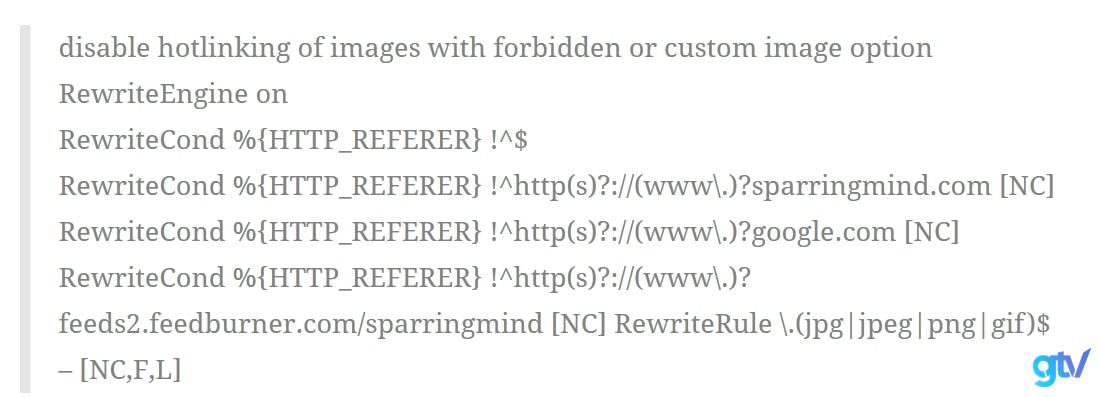
Cách xử lý? Đặt mã này vào tệp .htaccess gốc:

Trong đó trangwebcuaban là địa chỉ web bạn, còn trangwebhotlink là địa chỉ web nơi lấy dữ liệu của bạn, nếu không hình ảnh của bạn sẽ không xuất hiện chính xác đâu nhé.
9. Thêm tiêu đề hết hạn vào nguồn tĩnh
Tiêu đề Expires là một cách để chỉ định một thời gian đủ xa trong tương lai để khách hàng (trình duyệt) không phải tìm nạp lại bất kỳ nội dung tĩnh nào (chẳng hạn như tệp css, javascript, hình ảnh, v.v.).
Cách này có thể cắt giảm đáng kể thời gian tải cho người dùng thường xuyên của bạn.
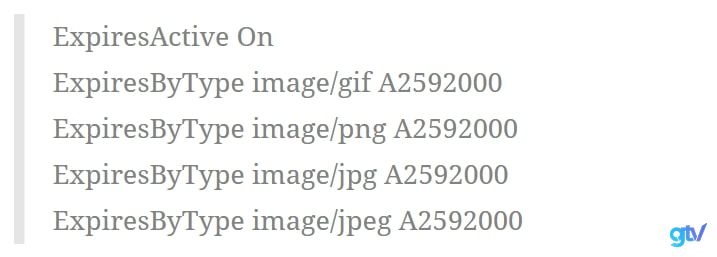
Bạn cần sao chép và dán mã sau vào tệp .htaccess gốc của mình:

Các con số trên được đặt trong một tháng (tính bằng giây), bạn có thể thay đổi tùy ý.
10. Điều chỉnh hình ảnh Gravatar
Gravatar là chữ viết tắt của Globally Recognized Avatar – Hình đại diện được nhận dạng toàn cầu.
Gravatar dùng để hiển thị ảnh đại diện của bạn trên các bài blog bên bạn hoặc các blog khác mà bạn đi bình luận. Điều này không chỉ tăng nhận diện thương hiệu mà còn cải thiện tải trang bằng cách đơn giản. Bạn có thể làm một trong hai điều đó, chỉ cần biết rằng điều đó ít nhất sẽ có lợi cho tốc độ trang web của bạn nếu bạn đặt hình ảnh mặc định (có trong “Thảo luận”, trong tab cài đặt trong bảng điều khiển WordPress) thành không gian trống thay vì hình ảnh mặc định.
11. Thêm LazyLoad vào hình ảnh của bạn
LazyLoad là quá trình chỉ có các hình ảnh trong lần tải đầu tiên (tức là chỉ những hình ảnh hiển thị trong cửa sổ trình duyệt của khách truy cập), sau đó, khi người đọc cuộn xuống, các hình ảnh khác bắt đầu tải, ngay trước khi chúng xuất hiện.
Điều này không chỉ giúp bạn tăng tốc độ tải trang mà còn có thể tiết kiệm băng thông bằng cách tải ít dữ liệu hơn cho những người dùng không cuộn hết trang trên các trang của bạn.
Để thực hiện việc này tự động, hãy cài đặt plugin jQuery Image Lazy Load.
12. Kiểm soát số lượng bản sửa đổi bài đăng được lưu trữ
Tôi đã lưu bài viết này để viết nháp khoảng 8 lần.
WordPress, để lại cho các thiết bị của chính nó, sẽ lưu trữ mọi bản nháp này, vô thời hạn.
Bây giờ, khi bài đăng này được hoàn thành và xuất bản, tại sao tôi cần lưu trữ tất cả các bản nháp đó?
Đó là lý do tại sao tôi sử dụng plugin Kiểm soát bản sửa đổi để đảm bảo rằng tôi giữ các bản sửa đổi bài đăng ở mức tối thiểu, đặt nó thành 2 hoặc 3 để bạn có thứ gì đó dự phòng trong trường hợp bạn mắc lỗi, nhưng không quá cao khiến bạn lộn xộn phần phụ trợ số lượng bài viết đã soạn thảo không cần thiết.
13. Tắt pingbacks và trackbacks
Theo mặc định, WordPress tương tác với các blog khác được trang bị pingback và trackback.
Mỗi khi một blog khác đề cập đến bạn, nó sẽ thông báo cho trang web của bạn, từ đó cập nhật dữ liệu về bài đăng. Việc tắt tính năng này sẽ không phá hủy các liên kết ngược đến trang web của bạn, chỉ là cài đặt tạo ra nhiều công việc cho trang web của bạn.
Để biết thêm chi tiết, hãy đọc phần giải thích này về WordPress Pingbacks, Trackbacks và Linkbacks.
14. Thay thế PHP bằng HTML tĩnh, khi cần thiết
Cái này hơi nâng cao một chút, nhưng có thể cắt giảm đáng kể thời gian tải của bạn nếu bạn muốn tăng tốc độ tải trang, vì vậy tôi đã bao gồm nó.
Tôi sẽ thực hiện bài đăng tuyệt vời này thật bất công nếu tôi không liên kết đến nó cho chủ đề này, vì nó đã dạy tôi cách dễ dàng tự làm điều này, trong vài phút.
Vì vậy, hãy đến đó và kiểm tra nó, nó đã viết nó ra với những điều khoản dễ hiểu hơn bao giờ hết!

15. Sử dụng CloudFlare
Điều này tương tự như phần ở trên về cách sử dụng CDN, nhưng tôi đã trở nên rất yêu thích CloudFlare kể từ khi tôi thảo luận về nó trong bài đăng phân tích trang web tốt nhất của mình nên tôi đã quyết định đưa nó riêng vào đây.
Nói một cách thẳng thắn, CloudFlare, cùng với plugin W3 Total Cache được thảo luận ở trên, là một sự kết hợp thực sự mạnh mẽ (chúng tích hợp với nhau) sẽ cải thiện đáng kể không chỉ tốc độ mà còn bảo mật cho trang web của bạn.
Cả hai đều miễn phí!
Kết bài
Ưu điểm lớn nhất của việc giảm thời gian tải website là cải thiện trải nghiệm người dùng. Giống như nhiều khía cạnh của việc chạy một trang web WordPress, tối ưu hóa tốc độ là điều bạn cần phải thực hiện.
Bây giờ đến lượt của bạn. Bắt đầu ngay với 15 cách tăng tốc WordPress tôi chia sẻ nào.
Chúc bạn thành công!